Background
Clear product imagery is so important to a customer when making a purchasing decision online. Still using a ‘one size fits all’ jpg image, in 2018 Brown Thomas Arnotts began a process to evaluate how we could leverage modern image technologies to display sharper and more accurate representation of the product.
The Challenge
Enhancing the display of thousands of product images across both brownthomas.com & arnotts.ie while introducing modern image formats to optimise the images for clear representation and increased performance.
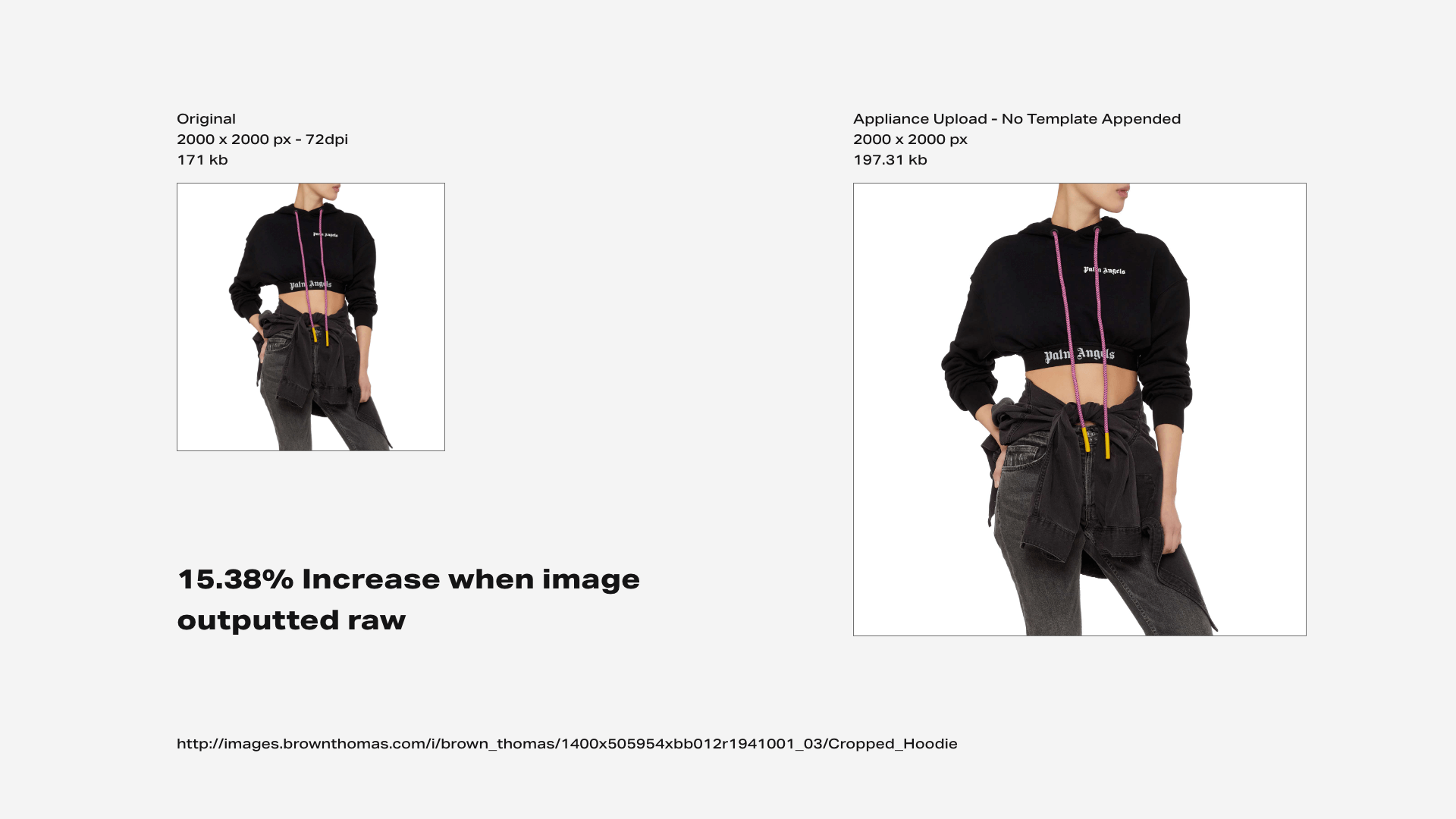
While we have our own Enrichment team and photo studio to shoot imagery, we also work with a lot of concession brands that supply their own. This reduced the control we have on quality and weight specifications.


My Role
I was responsible for the initial exploration regarding image formats & rendering optimisations that could be applied. I worked closely with our image DAM integration partners to understand the features available to use in their Dynamic Media platform.
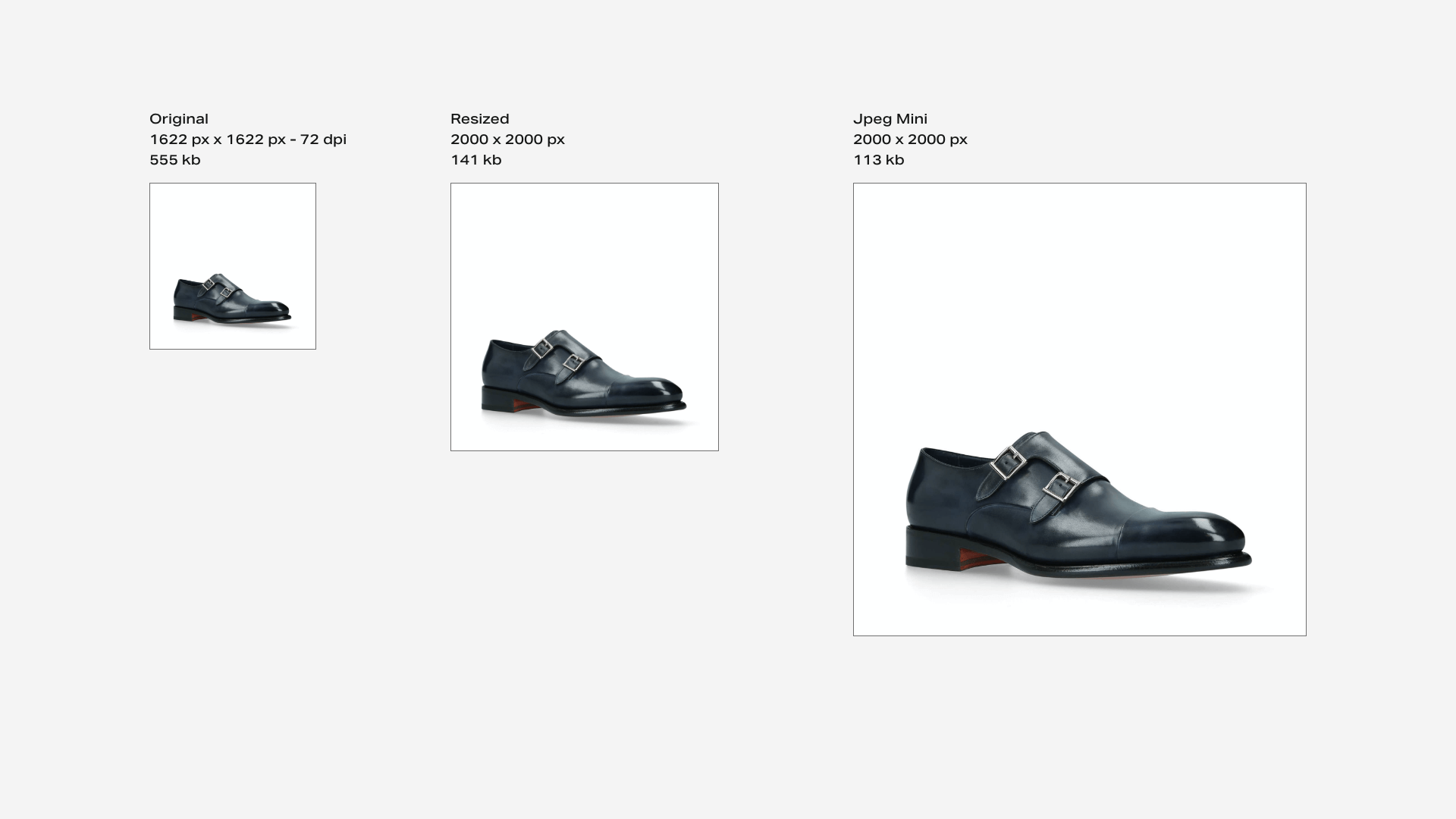
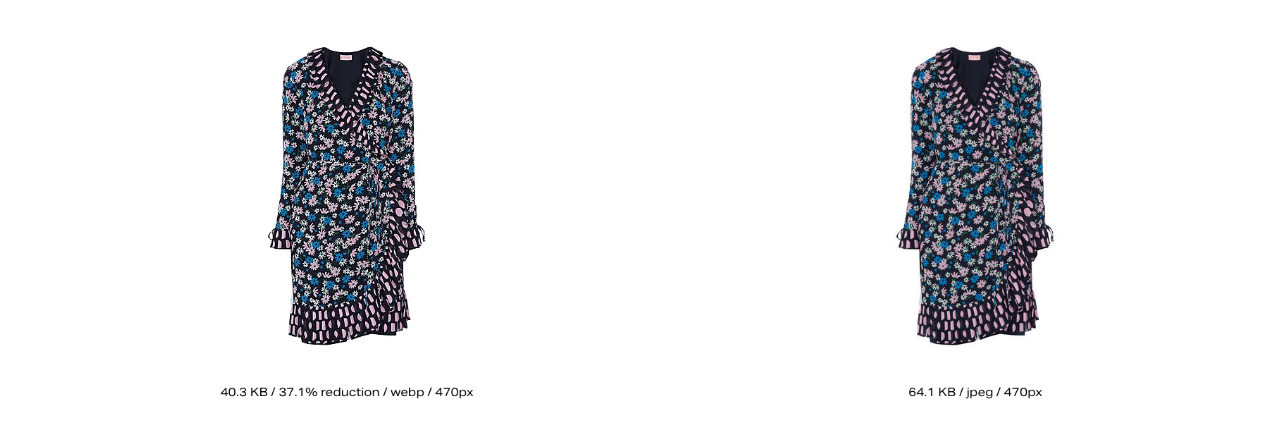
Once exploration was complete I created a number of picture tag templates which integrated new image formats WebP & JPEG2000 with a JPG as a fallback. Placing each new image tag side by side with the existing image tag in a live HTML prototype page, I then was able to show stakeholders the difference between and gain approval to push the changes through in the following sprint.

I also provided documentation, examples and guidance to colleagues on other business teams to include in their own processes using imagery.

The Results
The outcome of this update was distinctly clearer product imagery from product listing pages to product display pages to product carousels helping to reduce customer queries. The addition of modern image formats reduced the weight of each product image, ranging between 30% - 60% in some cases.
The Takeaways
Customers expect product images to look exactly as the physical item so displaying these images on the storefront as clearly and in as much detail as possible is vitally important. This fact enabled me to push the agenda and I was able to bring multiple teams in the department together and show the impact this would achieve and gain consensus on the changes required.
I also learned in depth how modern image formats, such as WebP, are the next level of media for the web allowing for higher resolution images without the massive weight that’s associated with formats such as PNG. Unfortunately these formats didn’t impact page load in any significant way but did so when combined with other performance tactics.